Інклюзивність — це не про особливі потреби, а про повагу та безпеку кожного з нас. Як розвивалася доступність цифрових державних сервісів в Україні та які труднощі ще треба вирішувати розповідає Марія Єфремова, директорка з дизайну GovTech компанії Kitsoft. (Колонка вперше опублікована на Dou)
За даними Всесвітньої організації охорони здоров’я, 2.2 млрд. людей страждають розладами зору, 300 млн. — мають колірну сліпоту, 246 млн. — з серйозними захворюваннями очей, як глаукома і катаракта, 39 млн. — сліпі. Зорові обмеження сприйняття контенту можуть здаватися очевидними, але це — тільки верхівка айсберга, яку видно на поверхні.

Так, літнім людям важко сприймати нові інтерфейси, молоді батьки занурені у піклування за дітьми і часто не мають а ні часу, а ні сил розбиратися з «бюрократичними» послугами. Чи не кожен українець через війну відчуває фоновий стрес, що може обмежувати когнітивний ресурс та ускладнювати сприйняття інформації.
Якщо комерційна організація, теоретично, може створити сайт для вузької авдиторії і керуватися тільки її потребами, то авдиторією державного сайту є 100% громадян. Державний портал обов’язково має бути максимально доступний для всіх.
Державні цифрові сервіси в Україні стрімко розвиваються і вже відомі за кордоном. Як дизайнер, в цій статті я хочу розповісти історію про шлях до розуміння інклюзивності в державних послугах та поділитися баченням на труднощі, які ще стоять перед нами.
Дизайн — це не просто «погратися шрифтами»
Коли мова заходить про дизайн, багатьом одразу спадає на думку, що це — це щось красиве і привабливе. Але в сучасному розумінні під словом дизайн розуміють не тільки естетичність, а і функціональну досконалість.
Словник визначає «дизайн», як «творчий метод, процес і результат художньо-технічного проєктування, орієнтований на досягнення повної відповідності створюваних обʼєктів естетичним та утилітарним потребам людини».
Простими словами, дизайн — це не просто красиво, а ще і зручно. Робота дизайнера починається не з того, щоб зробити красиві кольори і «погратися шрифтами». Хоча це теж важливі інструменти не тільки для досягнення естетичності, а й функціональності: шрифт може бути замалий, завеликий, а читати, приміром, червоним на чорному буде некомфортно. Але дизайн починається не з цього.
У нашому дизайн-процесі державних сервісів ми виділяємо три кроки:
- Дослідження. Спочатку важливо зрозуміти, як користувач взаємодіє з продуктом, які можуть виникнути проблеми та як йому допомогти.
- Архітектура рішення. Ми проєктуємо досвід людини, яка перебуває в певному контексті і оточенні. Задача дизайнера — думати як користувач, ставити себе на його місце, емпатувати і намагатись вирішити його задачу, максимально подивившись на світ його очима. Цей етап виходить за рамки цифрового продукту.
- Потім дизайнер може переходити безпосередньо до дизайну інтерфейсу, його елементів. На цьому кроці визначаються кольори, шрифти, сітка, розмітка, і т.д. Тобто все те, що більшість вважає дизайном, відбувається тільки на фінальній стадії.
Доступний дизайн ≠ Інклюзивний дизайн
Доступність забезпечує, що продукт можна використовувати людьми з різними видами обмежень, такими як слабозорість, слухові порушення, моторні обмеження тощо.
Питання доступності сайтів для користувачів можна вирішити на рівні дизайну інтерфейсів та контенту. Це зробити відносно просто, якщо слідувати затвердженому стандарту.
Базовий стандарт доступності сайтів визначений Всecвітньою організацією W3C. Вони створили Web Content Accessibility Guidelines, який повсякчас оновлюється, тому в певному сенсі досягнення стандарту є постійним процесом.
Інклюзивність є більш широким поняттям, яке вміщує в себе доступність.
В урбаністичному дизайні існує принцип defensive design, коли обʼєкти простору проєктуються так, щоб захищати себе від певних посягань. Наприклад, кожен з нас міг бачити, як хтось спить на лавці в публічному місці, тож урбан-дизайнери створили додаткові перила посередині, щоб цього уникнути. Таке рішення не є інклюзивним. Конституція не обмежує свободу перебування, якщо це не порушує чужі права. До того ж, одного дня кожен може стати тим, кому потрібно перепочити на лавці — стало погано, закрутилася голова, тощо.
Так і з державними послугами. Людина може звернутися за ними в різному стані здоровʼя життєвих обставин. Вона може мати певні обмеження, особливості сприйняття, чи просто зараз знаходиться в стресі. Інклюзивність — це прагнення врахувати кожного громадянина і його ситуацію. А інклюзивний дизайн покликаний допомагати вирішувати питання, за якими він прийшов на сайт, не створювати зайвих.
Інклюзивність, на відміну від доступності, не може бути формалізована на 100%.
Сайт, який технічно відповідає стандартам доступності, але написаний складною юридичною мовою вже не є інклюзивним. Це ніби як ти фізично можеш дотягнутися до кружки, але випити з неї не можеш.
Кожна організація пов’язана з дизайном, як от Аdobe чи інші, напрацьовує власне розуміння інклюзивності. Зрештою, ці правила можна підсумувати так:
- Визначте авдиторію, її особливості сприйняття та виклики, які перед нею стоять.
- Уникайте особистих упереджень. Якщо дизайнер покладається тільки на свій досвід, результат може бути обмежений. Залучення людей з різних спільнот протягом розробки дозволить створити продукт універсальним та інклюзивним.
- Пропонуйте на сайті різні способи взаємодії: зображення можуть бути додатково описані текстом; відео контент — супроводжуватися субтитрами та жестовою мовою; навігація може відбуватися клавіатурою, тощо.
- Надайте рівноцінний досвід для всіх, наприклад, пропонуючи різну швидкість відтворення звуку для користувачів з порушеннями слуху.
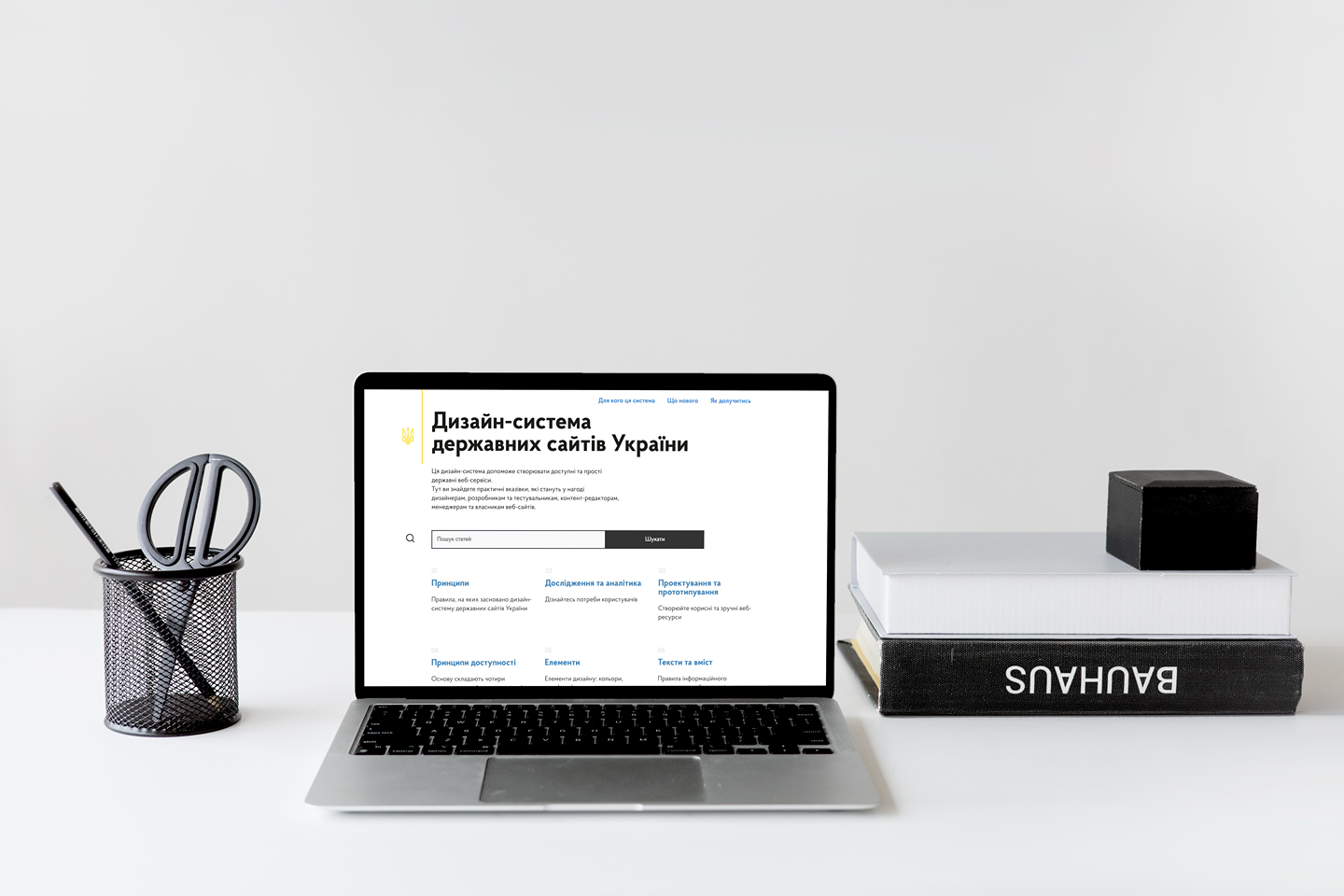
Дизайн-система державних сайтів України
Можливо хтось ще памʼятає старі державні сайти з банерами з 90-х. Максимумом доступності була наявність окремої контрастної чорно-білої версії для людей з обмеженнями зору. Але це скоріше хибне уявлення про доступність.
Ми мріяли це змінити і створювати зручні державні сервіси. Тренд інклюзивності почав поширюватися, на державному рівні також звернули на це увагу і почали шукати можливості реалізації.
Ми вивчили міжнародний досвід і проаналізували найкращі практики, з яких найбільше надихав приклад дизайн-системи державних сайтів Великобританії. В 2018 році розробити першу дизайн-систему для державних сайтів України.

Вона побудована таким чином, щоб нею могли користуватись не лише дизайнери і спеціалісти з вебдоступності, а й розробники та модератори сайтів: заходь, читай, реалізуй.
Це дозволило уніфікувати державні сайти за відносно невеликий кошт розробляти доступні, зрозумілі у сприйнятті ресурси. Крім того, наявність на сайтах однакових паттернів інтерфейсів знижує когнітивне навантаження — людині не треба розбиратися кожен раз, де, що шукати. Якщо вона вже користувалася одним державним сайтом, то легко зорієнтується на іншому.
Окрему увагу в дизайн-системі ми приділили відповідності стандартам доступності WACG 2.0:
- Відповідний рівень сприйняття контенту: кольорів, контрастів. Надали рекомендації по контенту для читання скрін-рідерами;
- Принцип керованості, який передбачає, що саме користувач вирішує, коли відбуваються будь-які дії на сайті. Прибрали банери або елементи сайту, які миготять та самостійно рухаються;
- Зрозумілі читабельні тексти, передбачувані елементи інтерфейсу;
- Технологічна сумісність, щоб всі функції сайту у користувача працювали без необхідності встановлювати додаткове програмне забезпечення. Наприклад, раніше треба було встановлювати Adobe Flash для відтворення медіавмісту.
У 2019 році дизайн-систему державних сайтів затвердив Кабінет міністрів України і сьогодні її використовують різні розробники.
Крок за кроком
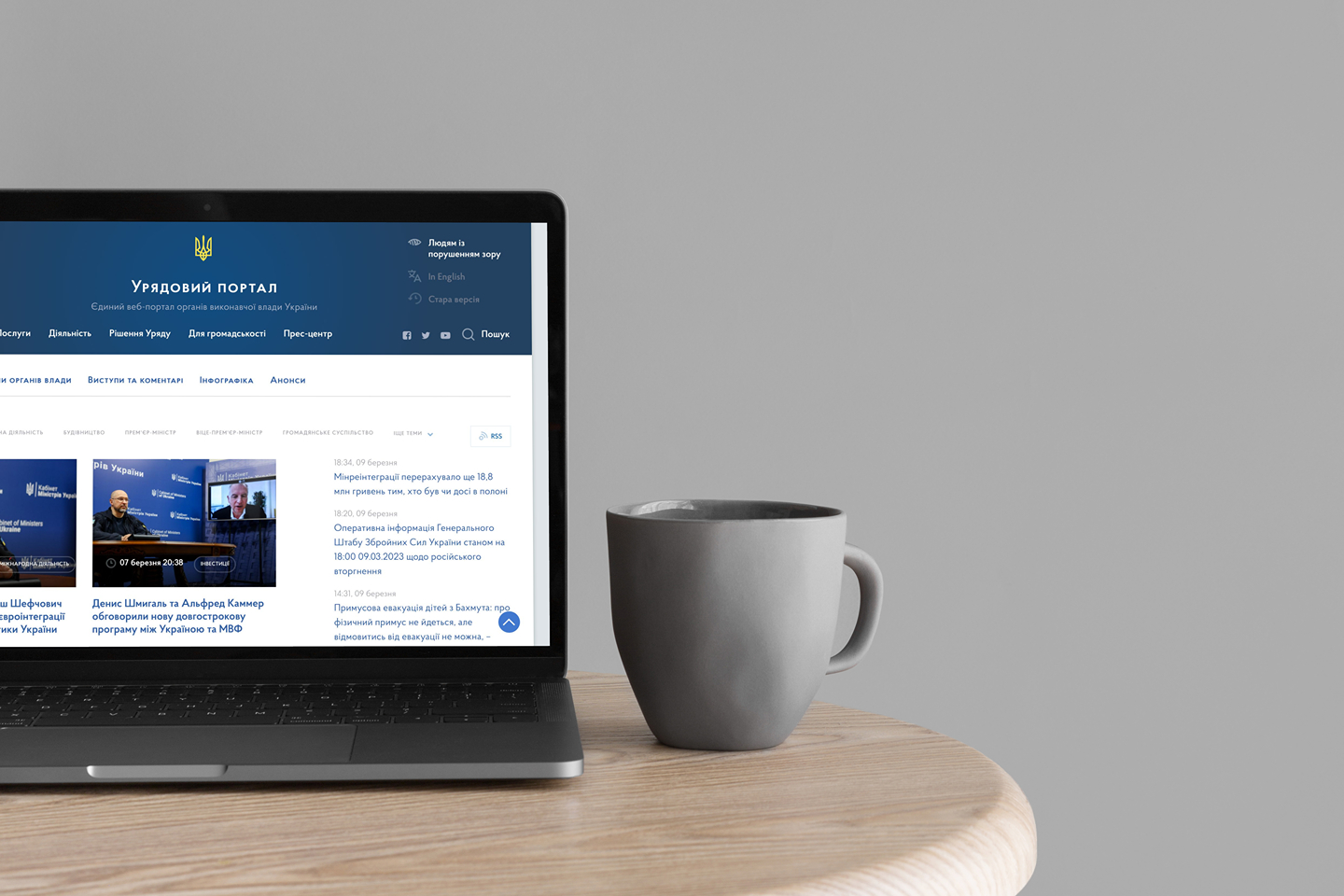
Урядовий портал
Урядовий портал став першим державним сайтом, розробленим на базі нової дизайн-системи. Наша ідея полягала в тому, щоб змістити фокус з розповіді «ось подивіться, які ми класні, ось прем’єр, міністрии, перерізали червону стрічечку і т.д.» на сервіси, які потрібні користувачам.
Попри те, що Урядовий портал залишається великим новинним джерелом, почали враховувати реальні потреби користувачів, які приходять на державні сайти не тільки за новинами. Так розпочався рух до сервісних порталів.

Дизайн сайту Верховної ради України
Наступним кроком став редизайн сайту Верховної ради України. Ми упорядкували величезну кількість інформації органу та застосували всі підходи доступності. Сайт ВРУ увійшов у ТОП-3 сайтів парламентів світу за кількістю переглядів.

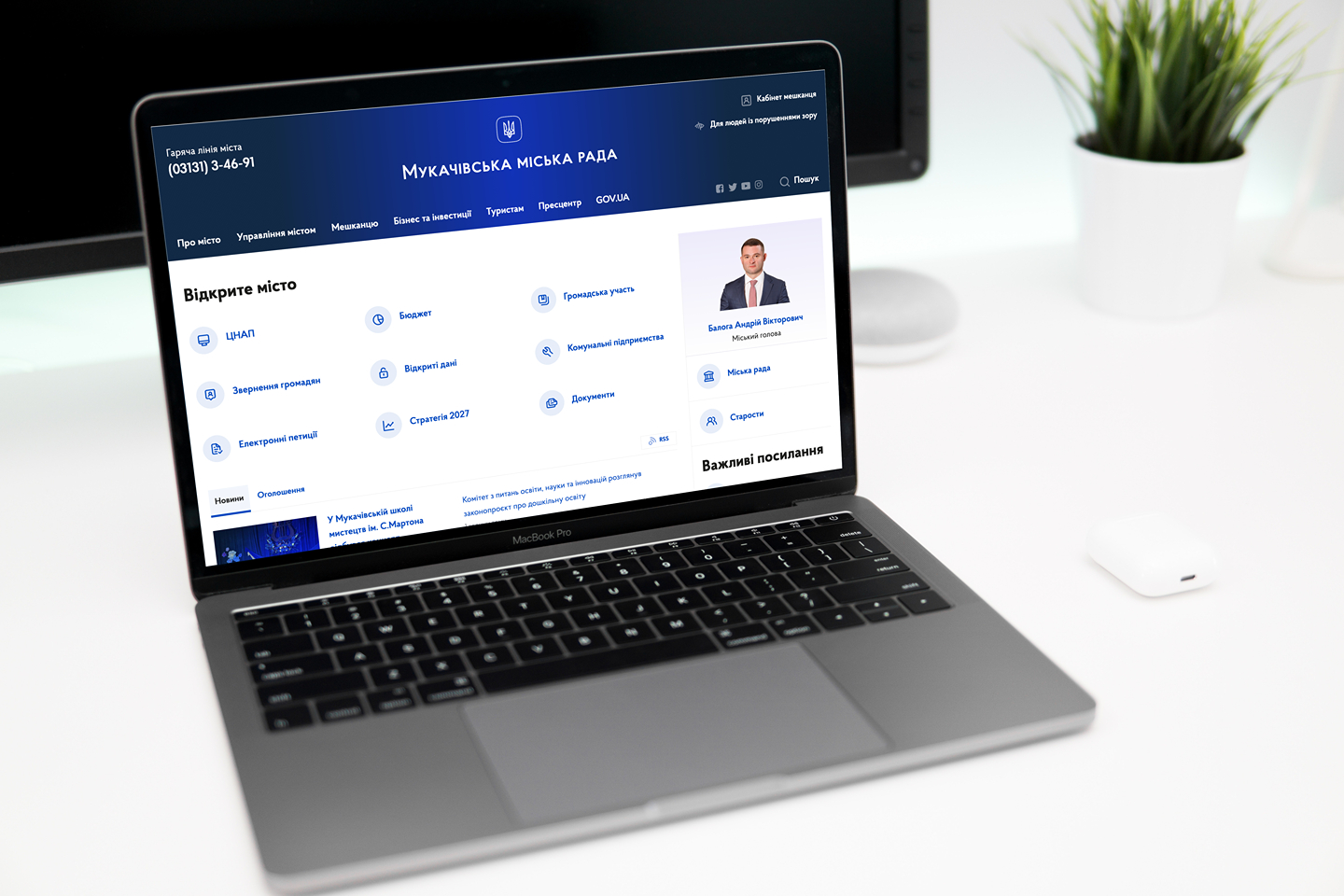
Вебпортали для міст
Принципи дизайн-системи успішно використовуються і на регіональному рівні. На сайті Мукачівської міської ради вже максимально проявлена концепція, що сервіси для громадян мають займати центральне місце, а тільки потім — новини.
Незабаром після запуску сайту Мукачево отримало нагороду «Найкраще цифрове місто» за версією Kyiv Smart City Forum 2020.

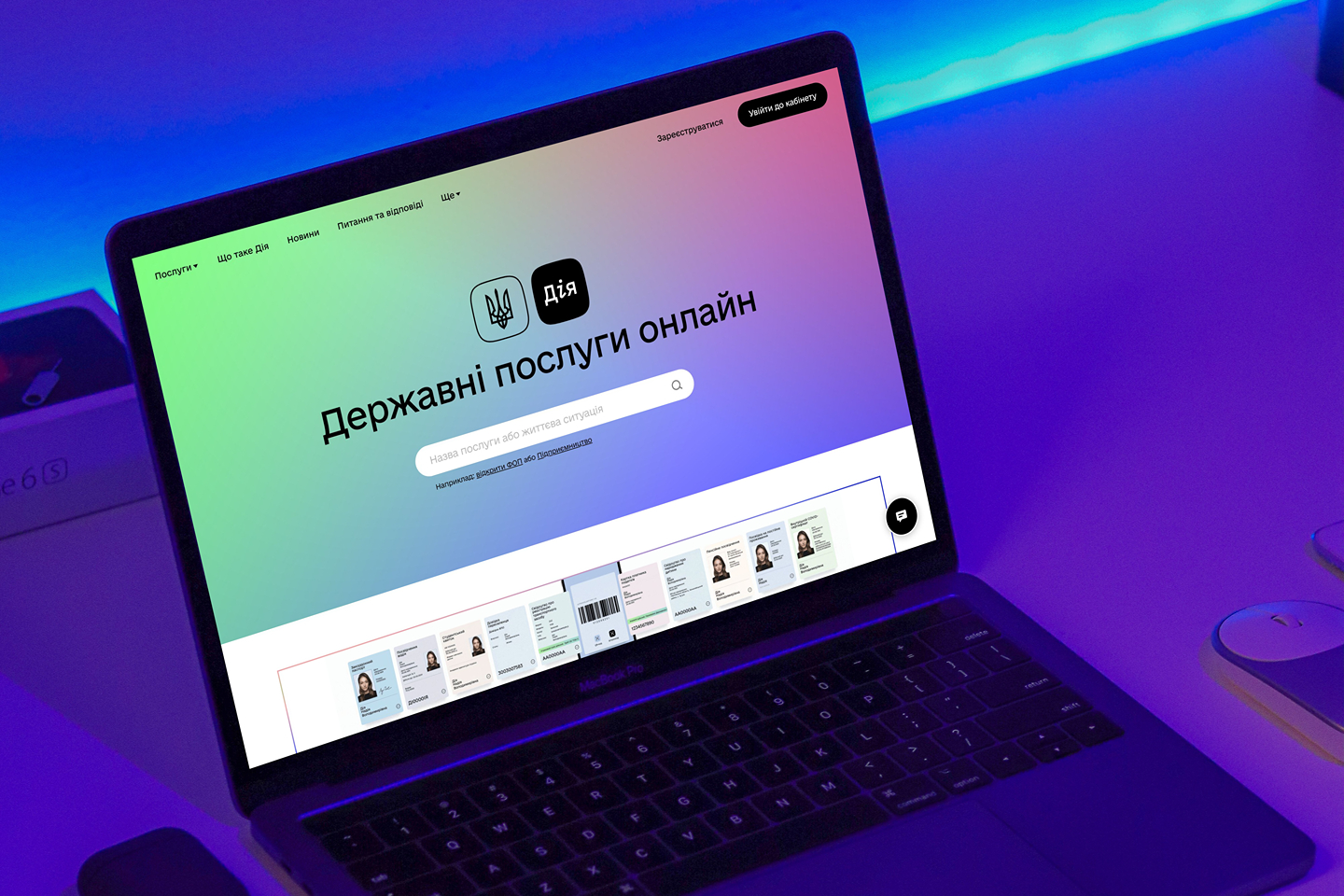
Портал Дія
В 2020 році Міністерство цифрової трансформації розпочало роботу над масштабним проєктом Дія. Оскільки багато років ми спеціалізуємося на створенні електронних державних сервісів, ми запропонували власну low-code платформу та виграли тендер на розробку порталу.
За бренд комунікаційну стратегію відповідала агенція Fedoriv, за дизайн — Spiilka. Як розробники, ми консультували щодо технічних можливостей, як послуги можуть працювати, наскільки т чи інші елементи можна реалізувати на платформі. Разом аналізували та проєктували перші послуги.
У Дії поняття інклюзивності виходить за межі дизайну інтерфейсу, це вже про дизайн процесів та підходів до взаємодії держави з громадянином.

Наприклад, при реєстрації ФОП раніше потрібно було заповнювати паперову форму із 70 полями. Завдяки редизайну ми її спростили до 12 полів в онлайн-заявці. Молоді батьки, тепер не мають їхати в ДРАЦС і стояти в чергах, щоб зареєструвати дитину. За пару кліків в Дії вони можуть не тільки її зареєструвати, а й замовити до 9 послуг для новонародженого: ідентифікаційний номер, фінансову допомогу, тощо. Дизайн Дії отримав міжнародну нагороду RedDot.
Звісно, щоб це стало можливим до трансформації процесів були залучені не тільки дизайнери бізнес-аналітики, а повʼязані відомства, змінювалася нормативна база.
Портал Дія.Безбар’єрність
Якщо перші кейси були сфокусовані на тому, щоб забезпечити доступність сайтів для користувачів, то в Дії вдалося охопити більше і створювати на платформі прості і людяні онлайн-послуги. Дія.Безбарєрність, розроблена за ініціативою Першої Леді О. Зеленської, надає ще більше можливостей для людей, які найчастіше зіштовхуються з певними бар’єрами і допомагає в їх подоланні: людям з інвалідністю, молодим батькам, літнім людям, шукачам роботи.

З початком повномасштабного вторгнення росії в Україну третина українців була змушена покинути свої домівки. Це — найбільша гуманітарна криза повʼязана з переміщенням людей у світі. Близько 7 мільйонів переміщені в межах України, близько 13 мільйонів залишаються на постраждалих від війни територіях. Тому на сайт додали блок для внутрішньо-переміщених осіб.
Сайт у зручний спосіб скеровує і допомагає розібратися користувачам, які вони мають права, можливості, як, і що можуть отримати від держави. Контент впорядкований по категоріям, містить гайди, інструкції, досвід реальних людей.
Перепони на шляху до зручних сайтів і як їх долати
Великою метою державних сервісів, яку ми бачимо, це те, що інклюзивність має впроваджуватися не постфактум, а заздалегідь, адже будь-хто одного дня може стати тим, хто її потребує.
Не дивлячись на те, що вже є дизайн-система, технологічний стек, а концепція інклюзивності набуває широкої популярності зʼявляється попит від замовників, залишаються змінні, що знижують доступність будь-якого умовно інклюзивного сайту.
Після розробки сайту, ключову роль його доступності грає якість контенту. Тут важлива робота адміністраторів сайту, знання і виконання принципів доступності публікацій.
Зазвичай, за правилом Парето 80% помилок на сайті, що знижують доступність, можна вирішувати 20% зусиль. Так, найпоширенішими порушеннями доступності на сайтах є:
- невідповідність структури заголовків,
- відсутність альтернативних текстів до зображень,
- публікація тексту у форматі зображення,
- інфографіка як основний або єдиний носій інформації,
- публікація матеріалів у вигляді файлів для скачування,
- складна, бюрократична мова.
Як розробники, ми проводимо навчання для контент-менеджерів замовників. Проте люди на місцях змінюються, а якість передачі інформації та мотивація до виконання залежить вже від їх внутрішніх процесів. Тут ми хочемо йти далі розвиваємо платформу, щоб запобігати порушенням нагадувати правила правильного розміщення контенту автоматично.
Дізнатися про інклюзивність контент-менеджери дизайнери також можуть з відкритих джерел, наведу кілька:
І хоча повної інклюзивності досягнути неможливо, завжди варто до цього прагнути.